Τα βασικά βήματα για την δημιουργία του ιστότοπού σας
Στο κείμενο που ακολουθεί εξηγούμε τη διαδικασία δημιουργίας ενός website και τη σημασία κάθε βήματος, με έμφαση στη χρήση wireframe και mockup, τη σωστή οργάνωση της δομής και του περιεχομένου, και την κατανόηση της σχέσης μεταξύ εγκρίσεων και χρόνων παράδοσης:
1. Σχέδιο και Οργάνωση Περιεχομένου
Η πρώτη και πιο σημαντική φάση στην κατασκευή ενός website είναι η σωστή οργάνωση του περιεχομένου. Πριν ξεκινήσουμε τη σχεδίαση, πρέπει να κατανοήσουμε πλήρως το περιεχόμενο που θα φιλοξενηθεί στον ιστότοπο. Αυτό περιλαμβάνει κείμενα, εικόνες, βίντεο, φόρμες και οποιοδήποτε άλλο υλικό. Είναι κρίσιμο να έχουμε μια ξεκάθαρη εικόνα των αναγκών σας και του τρόπου με τον οποίο θέλουμε να παρουσιαστούν τα δεδομένα στους επισκέπτες του site.
Αφού συμφωνήσουμε στο περιεχόμενο, η διαδικασία της οργάνωσης μπορεί να ξεκινήσει, ορίζοντας τη δομή και τις βασικές ενότητες του ιστότοπου.
2. Wireframe: Σχέδιο Σκελετού του Ιστοτόπου
Πριν προχωρήσουμε στη σχεδιαστική φάση, χρησιμοποιούμε ίσως το πιο παραμελημένο βήμα της κατασκευής, το wireframing.
Το wireframe είναι το πρώτο ουσιαστικό βήμα για τον σχεδιασμό του ιστότοπου και παίζει καθοριστικό ρόλο στην οργάνωση της δομής του. Στο στάδιο αυτό, δεν έχουμε πραγματικό περιεχόμενο, δηλαδή κείμενα, φωτογραφίες ή γραφικά. Αντίθετα, το wireframe λειτουργεί ως ένας “σκελετός” του site, που απεικονίζει τις βασικές ενότητες και τις λειτουργίες χωρίς την ένταση των οπτικών στοιχείων. Ο στόχος είναι να εστιάσουμε στη διάταξη και την πλοήγηση, χωρίς να αποσπαστούμε από τις λεπτομέρειες του σχεδίου. Το wireframe δείχνει ποια θα είναι τα κύρια τμήματα της σελίδας (π.χ. μενού, περιεχόμενο, sidebar, footer), πώς αυτά θα οργανώνονται και πώς θα αλληλεπιδρούν μεταξύ τους.
Αυτή η προσέγγιση έχει πολλά πλεονεκτήματα: Καθώς δεν περιλαμβάνει πραγματικό περιεχόμενο, μπορούμε να επικεντρωθούμε στην καλή λειτουργικότητα του ιστότοπου, στη χρήση του χώρου και στην απλοποίηση της πλοήγησης, χωρίς να επηρεαζόμαστε από το τελικό οπτικό αποτέλεσμα. Το wireframe μας επιτρέπει να κάνουμε εύκολα τροποποιήσεις, να δοκιμάσουμε διαφορετικές ροές και διατάξεις και να διασφαλίσουμε ότι η εμπειρία του χρήστη (user experience) θα είναι όσο το δυνατόν πιο αποτελεσματική.
Επιπλέον, αυτή η φάση βοηθά στην εξοικονόμηση χρόνου και πόρων, καθώς δεν ξοδεύουμε χρόνο σε γραφικά και λεπτομέρειες πριν συμφωνήσουμε για τη βασική δομή του site. Οπότε, οποιεσδήποτε αλλαγές στη διάταξη ή στην οργάνωση είναι πιο εύκολο να ενσωματωθούν χωρίς να επηρεαστεί η συνολική πρόοδος του έργου. Όταν το wireframe εγκριθεί, είμαστε έτοιμοι να προχωρήσουμε σε πιο εξειδικευμένες και οπτικές φάσεις, όπως το mockup και η υλοποίηση, με τη σιγουριά ότι η βάση του ιστότοπου είναι σωστά δομημένη και λειτουργική.
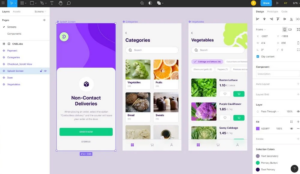
3. Mockup: Οπτική Απεικόνιση του Ιστότοπου
Αφού εγκριθεί το wireframe, προχωράμε στη φάση του mockup, όπου δημιουργούμε την οπτική εμφάνιση του ιστότοπου. Χρησιμοποιούμε εργαλεία όπως το Figma, το Adobe XD και το Penpot, για να παρουσιάσουμε πώς θα δείχνει ο ιστότοπος με τα χρώματα, τις γραμματοσειρές και τα υπόλοιπα γραφικά στοιχεία.
 Είναι σημαντικό να κατανοήσετε ότι το mockup δεν είναι λειτουργικό site – είναι μια στατική εικόνα που δείχνει τη διάταξη χωρίς δυνατότητα αλληλεπίδρασης.
Είναι σημαντικό να κατανοήσετε ότι το mockup δεν είναι λειτουργικό site – είναι μια στατική εικόνα που δείχνει τη διάταξη χωρίς δυνατότητα αλληλεπίδρασης.
Αυτή η φάση είναι μια εξαιρετική ευκαιρία για εσάς να δείτε πώς θα μοιάζει ο ιστότοπος και να μας πείτε αν όλα είναι όπως τα φαντάζεστε. Δεν χρειάζεται να ανησυχείτε για την τεχνική πλευρά, αλλά το feedback σας για τις οπτικές προτιμήσεις (χρώματα, διάταξη, γραμματοσειρές) είναι σημαντικό για να συνεχίσουμε στην επόμενη φάση. Αν είστε ξεκάθαροι με το τι θέλετε, η διαδικασία προχωρά πιο ομαλά και το τελικό αποτέλεσμα θα σας ικανοποιήσει περισσότερο.
Ο στόχος είναι να συνεργαστούμε και να βεβαιωθούμε ότι το σχέδιο αντανακλά ακριβώς την εικόνα που θέλετε για την επιχείρησή σας. Η συμμετοχή σας σε αυτή την φάση θα μας βοηθήσει για να αντιληφθούμε τι χρειάζεστε ώστε να δημιουργήσουμε έναν ιστότοπο που να σας καλύπτει πλήρως.
4. Ανάπτυξη και Υλοποίηση
Με την έγκριση του mockup, ξεκινά η υλοποίηση του ιστότοπου. Αυτό περιλαμβάνει τον προγραμματισμό του backend, τη σύνθεση του front-end και την ενσωμάτωση όλων των λειτουργιών που έχουμε συμφωνήσει. Είναι σημαντικό να κατανοήσετε ότι οποιαδήποτε αλλαγή σε αυτό το στάδιο (όπως αλλαγές στο σχέδιο, προσθήκη ή αφαίρεση περιεχομένου) μπορεί να απαιτήσει επιπλέον χρόνο και να επηρεάσει την τελική ημερομηνία παράδοσης.
Η διαδικασία της ανάπτυξης μπορεί να διαρκέσει ακόμα και εβδομάδες, ανάλογα με την πολυπλοκότητα του έργου, είτε από τον αρχικό σχεδιασμό, είτε από προσθήκες και ιδέες που ακολούθησαν μετά.
5. Εγκρίσεις και Αναθεωρήσεις
Η σχέση μεταξύ χρόνου και εγκρίσεων είναι καθοριστική για τη διαδικασία κατασκευής του website. Κάθε στάδιο του έργου απαιτεί τη δική του έγκριση από μέρους σας, και η καθυστέρηση ή οι αλλαγές σε οποιοδήποτε στάδιο μπορεί να επηρεάσουν την τελική ημερομηνία παράδοσης. Οπότε, είναι σημαντικό να παρέχετε ανατροφοδότηση και εγκρίσεις έγκαιρα, καθώς κάθε καθυστέρηση ή αναθεώρηση μπορεί να προσθέσει χρόνο στην ολοκλήρωση του έργου.
Όσο πιο γρήγορα εξετάσετε τα wireframes, τα mockups και τις αναθεωρήσεις, τόσο πιο γρήγορα θα ολοκληρωθεί ο ιστότοπος και θα είναι έτοιμος για παράδοση.
6. Τελικές Ρυθμίσεις και Παράδοση
Μόλις το site είναι έτοιμο και όλες οι εγκρίσεις έχουν ληφθεί, προχωράμε στις τελευταίες ρυθμίσεις και στη δοκιμή του ιστότοπου για να διασφαλίσουμε ότι λειτουργεί σωστά σε όλους τους browsers και τις συσκευές. Κάνουμε μια τελική ανασκόπηση και διορθώνουμε τυχόν σφάλματα πριν παραδώσουμε το τελικό προϊόν.
Στη συνέχεια, ο ιστότοπος είναι έτοιμος να παρουσιαστεί στον κόσμο!
Συνοψίζοντας: Η Σημασία της Συνεργασίας και της Εμπλοκής σας στη Διαδικασία
Η δημιουργία ενός ιστότοπου δεν είναι μόνο ευθύνη του δημιουργού, αλλά απαιτεί στενή συνεργασία μεταξύ του πελάτη και του σχεδιαστή. Ο χρόνος που θα διαθέσετε για να παρακολουθήσετε και να συμμετέχετε ενεργά σε κάθε στάδιο του έργου είναι ζωτικής σημασίας για την επιτυχία του. Όσο πιο γρήγορα και συγκεκριμένα παρέχετε ανατροφοδότηση και εγκρίσεις, τόσο πιο σύντομα θα προχωρήσει το έργο και θα παραδοθεί το τελικό προϊόν. Η καθυστέρηση ή η αβεβαιότητα στη διαδικασία λήψης αποφάσεων μπορεί να επιβραδύνει την πρόοδο και να οδηγήσει σε αναθεωρήσεις που θα απαιτούν επιπλέον χρόνο και πόρους.
Η κατανόηση των αναγκών σας και η σαφήνεια γύρω από το τι θέλετε από τον ιστότοπό σας είναι επίσης κρίσιμη. Αν δεν έχετε μια ξεκάθαρη εικόνα του περιεχομένου, της λειτουργικότητας και της οπτικής ταυτότητας που επιθυμείτε, είναι δύσκολο να καταλήξουμε σε μια κατεύθυνση που θα καλύπτει τις ανάγκες σας. Η επεξεργασία αυτών των στοιχείων από κοινού στην αρχή της διαδικασίας εξασφαλίζει ότι η τελική πρόταση θα είναι πιο κοντά στις προσδοκίες σας και πιο αποδοτική.
Το να επενδύσετε το χρόνο σας στα πρώτα βήματα της διαδικασίας (όπως στο wireframe και στο mockup) επιτρέπει στον σχεδιαστή να δημιουργήσει κάτι που ανταποκρίνεται ακριβώς στις ανάγκες και τις επιθυμίες σας. Η σωστή οργάνωση και η αποσαφήνιση των προτιμήσεών σας στην αρχή του έργου μας βοηθά να αποφύγουμε πιθανές αλλαγές αργότερα, που μπορεί να καθυστερήσουν την παράδοση και να προκαλέσουν αναστάτωση.
Η διαδικασία αυτή δεν αφορά μόνο την εξυπηρέτησή σας, αλλά και την αποτελεσματικότητα του δημιουργού. Όταν ο πελάτης έχει καθαρή εικόνα του τι χρειάζεται, αυτό επιτρέπει στον δημιουργό να δουλέψει πιο αποτελεσματικά, να πάρει τις σωστές αποφάσεις και να προσφέρει ένα έργο που ανταποκρίνεται πραγματικά στις ανάγκες και τους στόχους του πελάτη. Η ενεργή συμμετοχή και η σαφήνεια από την πλευρά του πελάτη διευκολύνει την παραγωγή ενός ιστότοπου που όχι μόνο θα καλύπτει τις απαιτήσεις του, αλλά θα ξεπερνά τις προσδοκίες του.
Εν τέλει, η συνεργασία και η κοινή κατανόηση του έργου είναι θεμελιώδης για την επιτυχία του. Η διαδικασία είναι μια αμοιβαία ανταλλαγή απόψεων και αποφάσεων που θα οδηγήσει στη δημιουργία ενός ιστότοπου που θα εκπληρώνει πλήρως τις ανάγκες σας και θα προσφέρει μια εξαιρετική εμπειρία στους χρήστες του. Αν και η συνεργασία απαιτεί χρόνο και ενέργεια, τα οφέλη είναι αναμφισβήτητα και θα εξασφαλίσουν την επιτυχία του έργου.